Kebutuhan kolom atau lapak widget dalam menunjang tampilan Blog setiap Blogger berbeda-beda. Ada yang butuh dengan kolom widget di bawah header, ada juga yang tidak memerlukanya. Ada yang yang memerlukan kolom widget di bagian bawah Blog,
ada juga yang tidak memerlukanya. Perbedaan kebutuhan kolom widget juga
terdapat pada jumlahnya. Ada yang butuh 1 kolom, 2 kolom, atau pun 3
kolom. Memang hal seperti ini mudah diatasi jika menggunakan widget
bawaan blogspot, karena kita dapat menambah atau menambah jumlah kolom
widget yang diperlukan.
Tapi bagaimana dengan kolom widget pada template yang bukan bawaan blogspot? Bagaimana jika pada widget tersebut tidak menyediakan kolom atau jumlah kolom widget yang sobat butuhkan. Sebenarnya pasti ada cara untuk menambah kolom widget tersebut, tentunya dengan sedikit Edit HTML. Para Blogger yang membahas Tutorial Blogging pun sudah banyak yang mengulasnya.
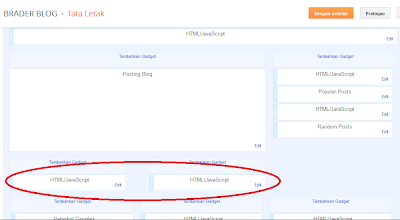
Contohnya saya pada kesempatan kali ini akan membahas kolom widget yang berada di bawah posting Blog. Biasanya kolom widget pada posisi ini hanya tersedia 1 kolom saja, bagaimana dengan milik sobat? Tidak jarang para Blogger yang membutuhkan 2 kolom widget pada posisi ini. Maka dari itu saya akan memberi salah satu cara Membuat 2 Kolom Widget di Bawah Posting Blog. Berikut langkah-langkahnya:
1. Login ke akun Blogger sobat.
2. Pada halaman dashboard, sobat masuk ke halaman Template dan klik Edit HTML.
3. Cari kode seperti berikut, fokuskan untuk mencari kode #main-wrapper, atau #main-wpr. Perlu diketahui kode elemen pada setiap template berbeda-beda.
4. Letakan kode berikut tepat di bawah kode di atas yang berwarna merah.
Hasilnya kira-kira akan menjadi seperti ini.
Dan ubah kode 300px pada #main-left dengan ukuran lebar kolom widget kiri yang sobat inginkan, kode 300px pada #main-right dengan ukuran lebar kolom widget kanan yang sobat inginkan.
Sobat juga bisa mengubah kode 1px dengan lebar border yang sobat inginkan, dan kode #000000 dengan warna border yang sobat inginkan.
5. Kemudian cari kode seperti berikut, fokuskan mencari kode <div id='main-wrapper'> atau <div id='main-wpr'>. Perlu diketahui bahwa kode elemen setiap Template berbeda-beda.
6. Tambahkan kode berwarna biru berikut pada kode di atas tadi sehingga hasilnya menjadi seperti berikut.
7. Klik Simpan Template, dan silakan lihat hasilnya.
Jika berhasil, maka akan muncul 2 Kolom Widget di Bawah Posting Blog.
Tapi bagaimana dengan kolom widget pada template yang bukan bawaan blogspot? Bagaimana jika pada widget tersebut tidak menyediakan kolom atau jumlah kolom widget yang sobat butuhkan. Sebenarnya pasti ada cara untuk menambah kolom widget tersebut, tentunya dengan sedikit Edit HTML. Para Blogger yang membahas Tutorial Blogging pun sudah banyak yang mengulasnya.
Contohnya saya pada kesempatan kali ini akan membahas kolom widget yang berada di bawah posting Blog. Biasanya kolom widget pada posisi ini hanya tersedia 1 kolom saja, bagaimana dengan milik sobat? Tidak jarang para Blogger yang membutuhkan 2 kolom widget pada posisi ini. Maka dari itu saya akan memberi salah satu cara Membuat 2 Kolom Widget di Bawah Posting Blog. Berikut langkah-langkahnya:
1. Login ke akun Blogger sobat.
2. Pada halaman dashboard, sobat masuk ke halaman Template dan klik Edit HTML.
3. Cari kode seperti berikut, fokuskan untuk mencari kode #main-wrapper, atau #main-wpr. Perlu diketahui kode elemen pada setiap template berbeda-beda.
/* -- Main -- */
a img{border-width:0}
.post-body img{border:0px solid #ccc;margin:5px}
#main-wrapper a:hover{color:#c13a10;text-decoration:underline}
a:link,a:visited,#main .post-body a:link,#main .post-body a:visited{color:#346ba4;text-decoration:none}
a:hover,#main .post-body a:hover{color:#999;}
#main-wrapper a:link,#main-wrapper a:visited{text-decoration:none}
#main-wrapper{float:left;width:650px;margin:0;padding:0}
.post h3 a:hover{color:#A91B33;text-decoration:none}
.post-body{line-height:1.6em;margin:0;text-align: justify;}
.post img{padding:5px}
.post h2, .post h2 a {color: #444;font-family: Arial;font-weight: 400;margin: 0 0 5px;padding: 10px 0 0;}
.post blockquote{border-left:3px solid #DDD;margin:5px 0 5px 10px;padding:0 10px;color:#888;text-align:left;}
.post blockquote p{margin:0;padding:0 0 15px}
.post,.comments{background:#FFF top no-repeat;float:left;border-bottom:1px solid #DDD;width: 630px;margin:0 0 10px;padding-left:10px;padding-right:10px;padding-bottom:10px}
.post h3,.post h3 a {color:#444;font-size:17px;font-family:Georgia, Tiles New Roman;font-weight:400;margin:0 0 5px;padding:10px 0 0}
/* -- End Main -- */
a img{border-width:0}
.post-body img{border:0px solid #ccc;margin:5px}
#main-wrapper a:hover{color:#c13a10;text-decoration:underline}
a:link,a:visited,#main .post-body a:link,#main .post-body a:visited{color:#346ba4;text-decoration:none}
a:hover,#main .post-body a:hover{color:#999;}
#main-wrapper a:link,#main-wrapper a:visited{text-decoration:none}
#main-wrapper{float:left;width:650px;margin:0;padding:0}
.post h3 a:hover{color:#A91B33;text-decoration:none}
.post-body{line-height:1.6em;margin:0;text-align: justify;}
.post img{padding:5px}
.post h2, .post h2 a {color: #444;font-family: Arial;font-weight: 400;margin: 0 0 5px;padding: 10px 0 0;}
.post blockquote{border-left:3px solid #DDD;margin:5px 0 5px 10px;padding:0 10px;color:#888;text-align:left;}
.post blockquote p{margin:0;padding:0 0 15px}
.post,.comments{background:#FFF top no-repeat;float:left;border-bottom:1px solid #DDD;width: 630px;margin:0 0 10px;padding-left:10px;padding-right:10px;padding-bottom:10px}
.post h3,.post h3 a {color:#444;font-size:17px;font-family:Georgia, Tiles New Roman;font-weight:400;margin:0 0 5px;padding:10px 0 0}
/* -- End Main -- */
4. Letakan kode berikut tepat di bawah kode di atas yang berwarna merah.
#main {width:650px;float:center;}
#main-left{border:1px solid #000000;padding:10px;width: 300px;float:left;}
#main-right{border:1px solid #000000;padding:10px;width: 300px;float:right;}
#main-left{border:1px solid #000000;padding:10px;width: 300px;float:left;}
#main-right{border:1px solid #000000;padding:10px;width: 300px;float:right;}
Hasilnya kira-kira akan menjadi seperti ini.
#main-wrapper{float:left;width:650px;margin:0;padding:0}
#main {width650px;float:center;}
#main-left{border:1px solid #000000;padding:10px;width: 300px;float:left;}
#main-right{border:1px solid #000000;padding:10px;width: 300px;float:right;}
Sobat ubah kode 650px dengan ukuran lebar Main bar Blog sobat.#main {width650px;float:center;}
#main-left{border:1px solid #000000;padding:10px;width: 300px;float:left;}
#main-right{border:1px solid #000000;padding:10px;width: 300px;float:right;}
Dan ubah kode 300px pada #main-left dengan ukuran lebar kolom widget kiri yang sobat inginkan, kode 300px pada #main-right dengan ukuran lebar kolom widget kanan yang sobat inginkan.
Sobat juga bisa mengubah kode 1px dengan lebar border yang sobat inginkan, dan kode #000000 dengan warna border yang sobat inginkan.
5. Kemudian cari kode seperti berikut, fokuskan mencari kode <div id='main-wrapper'> atau <div id='main-wpr'>. Perlu diketahui bahwa kode elemen setiap Template berbeda-beda.
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
</div>
6. Tambahkan kode berwarna biru berikut pada kode di atas tadi sehingga hasilnya menjadi seperti berikut.
<div id='main-wrapper'>
<div id='main'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:section class='main-left' id='main-left' style='width: 300px; float: left;'>
</b:section>
<b:section class='main-right' id='main-right' style='width: 300px; float: right;'>
</b:section>
</div>
</div>
Ubah ukuran width sesuai dengan lebar kolom widget kanan/kiri yang sebelumnya telah sobat tentukan.<div id='main'>
<b:section class='main' id='main' showaddelement='no'>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
</b:section>
<b:section class='main-left' id='main-left' style='width: 300px; float: left;'>
</b:section>
<b:section class='main-right' id='main-right' style='width: 300px; float: right;'>
</b:section>
</div>
</div>
7. Klik Simpan Template, dan silakan lihat hasilnya.
Jika berhasil, maka akan muncul 2 Kolom Widget di Bawah Posting Blog.


No comments:
Post a Comment