Membuat Widget Blog Hanya Tampil Pada Halaman Tertentu ini memiliki
alasan tertentu. Seperti ketika sebuah widget sekiranya tidak perlu
ditampilkan di halaman konten, agar pengunjung fokus dalam membaca
artikel blog sobat. Atau karena memang widget perlu ditampilkan pada
halaman tertentu untuk kebutuhan pengunjung blog, dan dihilangkan karena
pada halama lain terlalu banyak memuat widget. Atau apalah alasanya
masih banyak lagi.
Tidak seperti artikel kemarin yang bisa dibilang memiliki fungsi menampilkan kolom widget atau sederetan widget hanya tampil pada halaman tertentu. Untuk yang akan saya bahas kali ini hanya melibatkan satu buah widget saja.
OK, kita mulai pada langkah-langkahnya.
1. Login ke akun Blogger sobat.
2. Pastikan sobat telah memasang widget yang akan sobat tampilkan pada halaman tertentu saja.
3. Ketahuilah widget id-nya, dengan cara masuk Tata Letak>> Sentuhkan cursor di tulisan Edit pada widget terkait>> perhatikan tulisan di sudut kiri bawah layar monitor, terdapat nama widget id.
Disini saya mencontohkan pada widget terjemahan. Perhatikan gambar diatas, telah diketahui nama widget id-nya adalah Translate1.
4. Setelah widget id diketahui, selanjutnya sobat masuk ke bagian Template>> Edit HTML.
5. Template perlu di-expand. Karena telah tidak ada opsi "expand template widget", maka beginilah cara meng-expand-nya. Cari widget-id terkait dengan tombol ctrl+F, lalu perhatikan terdapat kode <widget>...</widget>. Klik pada bagian "titik-titik" diantar kode tersebut. Lalu akan terdapat kode <b:includable>...</b:includable>, klik juga pada bagian "titik-titik" diantar kode tersebut.
6. Pilihlah letak halaman yang sobat inginkan, simak kode-kode berikut.
Menampilkan widget hanya pada HomePage.
Tidak seperti artikel kemarin yang bisa dibilang memiliki fungsi menampilkan kolom widget atau sederetan widget hanya tampil pada halaman tertentu. Untuk yang akan saya bahas kali ini hanya melibatkan satu buah widget saja.
OK, kita mulai pada langkah-langkahnya.
1. Login ke akun Blogger sobat.
2. Pastikan sobat telah memasang widget yang akan sobat tampilkan pada halaman tertentu saja.
3. Ketahuilah widget id-nya, dengan cara masuk Tata Letak>> Sentuhkan cursor di tulisan Edit pada widget terkait>> perhatikan tulisan di sudut kiri bawah layar monitor, terdapat nama widget id.
Disini saya mencontohkan pada widget terjemahan. Perhatikan gambar diatas, telah diketahui nama widget id-nya adalah Translate1.
4. Setelah widget id diketahui, selanjutnya sobat masuk ke bagian Template>> Edit HTML.
5. Template perlu di-expand. Karena telah tidak ada opsi "expand template widget", maka beginilah cara meng-expand-nya. Cari widget-id terkait dengan tombol ctrl+F, lalu perhatikan terdapat kode <widget>...</widget>. Klik pada bagian "titik-titik" diantar kode tersebut. Lalu akan terdapat kode <b:includable>...</b:includable>, klik juga pada bagian "titik-titik" diantar kode tersebut.
6. Pilihlah letak halaman yang sobat inginkan, simak kode-kode berikut.
Menampilkan widget hanya pada HomePage.
<b:if cond='data:blog.url == data:blog.homepageUrl'>
................................................................................................................................................</b:if>
................................................................................................................................................</b:if>
Menampilkan widget di semua halaman kecuali homepage.
<b:if cond='data:blog.url != data:blog.homepageUrl'>
................................................................................................................................................</b:if>
................................................................................................................................................</b:if>
Menampilkan widget hanya pada halaman Archive.
<b:if cond='data:blog.pageType == "archive"'>
................................................................................................................................................</b:if>
................................................................................................................................................</b:if>
Menampilkan widget di semua halaman kecuali halaman archive.
<b:if cond='data:blog.pageType != "archive"'>
................................................................................................................................................</b:if>
................................................................................................................................................</b:if>
Menampilkan widget hanya di halaman posting.
<b:if cond='data:blog.pageType == "item"'>
................................................................................................................................................</b:if>
................................................................................................................................................</b:if>
Menampilkan widget di semua halaman, kecuali halaman posting.
<b:if cond='data:blog.pageType != "item"'>
................................................................................................................................................</b:if>
................................................................................................................................................</b:if>
Menampilkan widget hanya di halaman tertentu.
<b:if cond='data:blog.pageType == "urlhalamantertentu"'>
................................................................................................................................................</b:if>
kode berwarna biru ubah dengan url halaman................................................................................................................................................</b:if>
Menampilkan widget di semua halaman kecuali halaman tertentu.
<b:if cond='data:blog.pageType != "urlhalamantertentu"'>
................................................................................................................................................</b:if>
kode berwarna biru ubah dengan url halaman................................................................................................................................................</b:if>
7. Terapkan salah satu kode diatas sesuai dengan letak halaman yang sobat inginkan.
Saya akan mencontohkan penerapan kode yang pertama, pada widget terjemahan yang sebelumnya telah diketahui widget id-nya dan di-expand template widget-nya.
Letakan kode <b:if cond='data:blog.url == data:blog.homepageUrl'> di bawah kode <b:includable id='main'>, dan kode </b:if> di atas kode </b:includable>. Sehingga kurang lebih hasilnya akan seperti berikut.
<b:widget id='Translate1' locked='false' title='Translate' type='Translate'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div id='google_translate_element'/>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: '<data:pageLanguage/>',
autoDisplay: 'true',
layout: google.translate.TranslateElement.InlineLayout.<data:layout/>
}, 'google_translate_element');
}
</script>
<script src='//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'/>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div id='google_translate_element'/>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: '<data:pageLanguage/>',
autoDisplay: 'true',
layout: google.translate.TranslateElement.InlineLayout.<data:layout/>
}, 'google_translate_element');
}
</script>
<script src='//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit'/>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
8. Jika telah selesai menerapkan kode-kodenya, silakan klik Simpan Template.
Maka hasilnya akan seperti berikut.
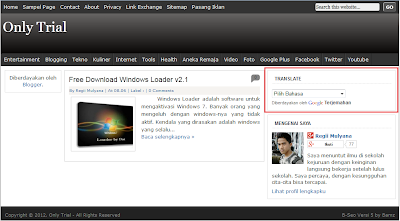
Pada HomePage widget terjemahan ditampilkan.
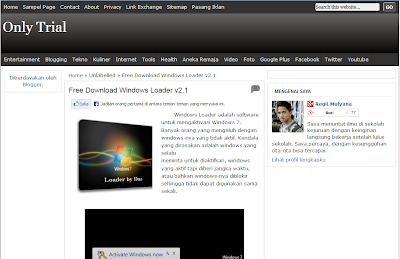
Sedangakan pada halaman lain widget terjemahan tidak ditampilkan.





No comments:
Post a Comment