Bagi seorang Blogger (khususnya pada Blogspot) yang sudah tidak pemula
lagi, istilah label bukanlah hal yang asing. Mereka menerapkan Label ini
pada Blog-nya untuk mengelompokan artikel berdasarkan jenisnya. Hal ini
tentunya dilakukan untuk membantu pengunjung Blog agar lebih mudah
dalam menjelajahi sebuah Blog. Namun bagaimanakah seorang Blogger
menampilkan Label ini agar pengunjung dapat melihat kategori-kategori
artikel pada Blog-nya?
Blogspot sudah menyediakan widget untuk Lebel dengan dua pilihan tampilan, yaitu tampilan Daftar dan tampilan Cloud. Nah, sekarang saya akan membahas widget Label dengan tampilan Cloud. Berbeda dengan tampilan daftar yang menampilkan daftar label secara vertikal, tampilan Cloud ini menampilkan widget label dengan terus menjejerkan nama-nama label seperti sebuah kalimat.
Ternyata widget Label Cloud ini dapat dimodifikasi agar tampilanya lebih menarik. Kali ini saya akan bagikan salah satu cara memodifikasinya yang akan menghasilkan tampilan widget Label Cloud dengan ukuran Font yang berbeda. Hasil modifikasi ini juga membuat, semakin banyak Label diisi artikel, maka nama Label akan ditampilkan dengan ukuran Font yang besar. Sedangkan sebaliknya, jika sebuah Label jarang diisi artikel maka nama Label akan ditampilkan dengan ukuran font yang kecil.
Bagaimana? Tertarik untuk menerapkanya di Blog sobat? Silakan ikuti langkah-langkah membuatnya.
2. Masuk ke bagian Tata Letak.
3. Klik Tambahkan Gadget di posisi yang sobat inginkan untuk dipasang widget Label Cloud.
4. Silakan pilih widget Label dan sobat tentukan tampilanya. Yang paling penting adalah sobat harus memilih opsi "Cloud".
5. Klik Simpan, dan widget Label Cloud pun telah terpasang di Blog sobat.
7. Dengan menggunakan tombol ctrl+F, carilah kode ]]></b:skin> dan letakan kode berikut di atas kode ]]></b:skin> tersebut.
Ubahlah kode berwarna merah dan bercetak tebal miring, dengan kode HTML warna yang sobat inginkan.
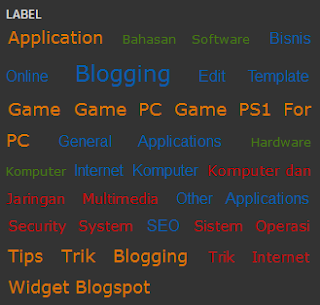
Dengan kode di atas maka akan menghasilkan widget Label Cloud dengan ukuran font yang berbeda dan warna-warni, seperti contoh berikut.
Jika sobat tidak menyukai tampilan yang warna-warni atau hanya ingin satu warna saja, silakan hapus kode yang berwarna merah (color:#XXXXXX;). Maka dengan script ini akan menghasilkan widget Label Cloud dengan ukuran font yang berbeda saja.
Lalu font yang dihasilkan akan berwarna apa? Tentunya warna font ditentukan oleh setelan pada Template Blog yang sobat gunakan. Berikut contoh hasilnya.
8. Klik Simpan Template, dan silakan lihat hasilnya.
Blogspot sudah menyediakan widget untuk Lebel dengan dua pilihan tampilan, yaitu tampilan Daftar dan tampilan Cloud. Nah, sekarang saya akan membahas widget Label dengan tampilan Cloud. Berbeda dengan tampilan daftar yang menampilkan daftar label secara vertikal, tampilan Cloud ini menampilkan widget label dengan terus menjejerkan nama-nama label seperti sebuah kalimat.
Ternyata widget Label Cloud ini dapat dimodifikasi agar tampilanya lebih menarik. Kali ini saya akan bagikan salah satu cara memodifikasinya yang akan menghasilkan tampilan widget Label Cloud dengan ukuran Font yang berbeda. Hasil modifikasi ini juga membuat, semakin banyak Label diisi artikel, maka nama Label akan ditampilkan dengan ukuran Font yang besar. Sedangkan sebaliknya, jika sebuah Label jarang diisi artikel maka nama Label akan ditampilkan dengan ukuran font yang kecil.
Bagaimana? Tertarik untuk menerapkanya di Blog sobat? Silakan ikuti langkah-langkah membuatnya.
- Memasang widget Label Cloud.
2. Masuk ke bagian Tata Letak.
3. Klik Tambahkan Gadget di posisi yang sobat inginkan untuk dipasang widget Label Cloud.
4. Silakan pilih widget Label dan sobat tentukan tampilanya. Yang paling penting adalah sobat harus memilih opsi "Cloud".
5. Klik Simpan, dan widget Label Cloud pun telah terpasang di Blog sobat.
- Memodifikasi widget Label Cloud.
7. Dengan menggunakan tombol ctrl+F, carilah kode ]]></b:skin> dan letakan kode berikut di atas kode ]]></b:skin> tersebut.
.label-size-1 a {
font-size: 13px;
text-decoration: none;
color:#4B8A08;
}
.label-size-2 a {
font-size: 15px;
text-decoration: none;
color:#DF0101;
}
.label-size-3 a {
font-size: 16px;font-family: Arial, Trebuchet MS, Verdana;text-decoration: none;
color:#045FB4;
}
.label-size-4 a {
font-size: 18px;
text-decoration: none;
color:#DF7401;
}
.label-size-5 a {
font-size: 23px;
text-decoration: none;
color:#045FB4;
}
.label-size-1 a:hover,
.label-size-2 a:hover,
.label-size-3 a:hover,
.label-size-4 a:hover,
.label-size-5 a:hover { text-decoration:underline;}
Re-Edit:font-size: 13px;
text-decoration: none;
color:#4B8A08;
}
.label-size-2 a {
font-size: 15px;
text-decoration: none;
color:#DF0101;
}
.label-size-3 a {
font-size: 16px;font-family: Arial, Trebuchet MS, Verdana;text-decoration: none;
color:#045FB4;
}
.label-size-4 a {
font-size: 18px;
text-decoration: none;
color:#DF7401;
}
.label-size-5 a {
font-size: 23px;
text-decoration: none;
color:#045FB4;
}
.label-size-1 a:hover,
.label-size-2 a:hover,
.label-size-3 a:hover,
.label-size-4 a:hover,
.label-size-5 a:hover { text-decoration:underline;}
Ubahlah kode berwarna merah dan bercetak tebal miring, dengan kode HTML warna yang sobat inginkan.
Dengan kode di atas maka akan menghasilkan widget Label Cloud dengan ukuran font yang berbeda dan warna-warni, seperti contoh berikut.
Jika sobat tidak menyukai tampilan yang warna-warni atau hanya ingin satu warna saja, silakan hapus kode yang berwarna merah (color:#XXXXXX;). Maka dengan script ini akan menghasilkan widget Label Cloud dengan ukuran font yang berbeda saja.
Lalu font yang dihasilkan akan berwarna apa? Tentunya warna font ditentukan oleh setelan pada Template Blog yang sobat gunakan. Berikut contoh hasilnya.
8. Klik Simpan Template, dan silakan lihat hasilnya.




No comments:
Post a Comment